Editing
It is very important to make the right choices before you start
editing your images. First of all, make sure you have your original
image stored safely where it will not be touched. Make a copy
of your image into another folder. I usually have a subfolder
of my images folder called /forprinting where I copy the image
to be edited.
Next, make a copy of the image in a format that will preserve
the quality of the original image - .psd or .tif or even bmp.
When you save in one these formats all the information from each
pixel is retained. My preferred format is .psd (Photoshop file).
If you save in .jpg format, some of the information in the original
file is discarded so that the file can be saved in a smaller space.
.jpg is known as a lossy compression format.
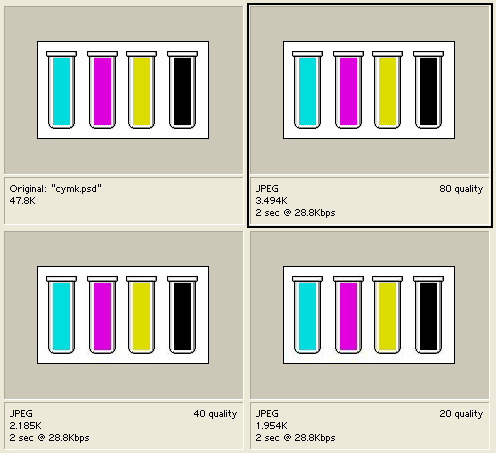
If you want to save a photographic image for a web page, you must
save your image in .jpg. If you create images for the web one
at a time, Photoshop allows you to compare four different versions
of the file so you can visually assess the quality of different
sized versions of the file.
If you are saving an image that is a cartoon or simple image,
it is often better to save it as a .gif file. These .gif files
are small and easy to download when they are placed in web pages,
but they do have severe limitations. The biggest drawback is that
they only use 256 colours, so any image saved in that format will
have a very limited colour range.

As well, Photoshop can be used to create web pages of your images.
When you edit a file in .psd fprmat, the image is not compressed
when the file is saved. If you edit your files in .jpg format,
each time you open and edit the file, information will be lost.
If you do this many times, the file will eventually become full
of compression artifacts.
The following are examples of jpg files save at different levels
of compression. In Photoshop there are 12 levels.
0 is the highest compression (lowest quality) while 12 is the
least level of compression (highest quality).